Posted on: 2023/10/07
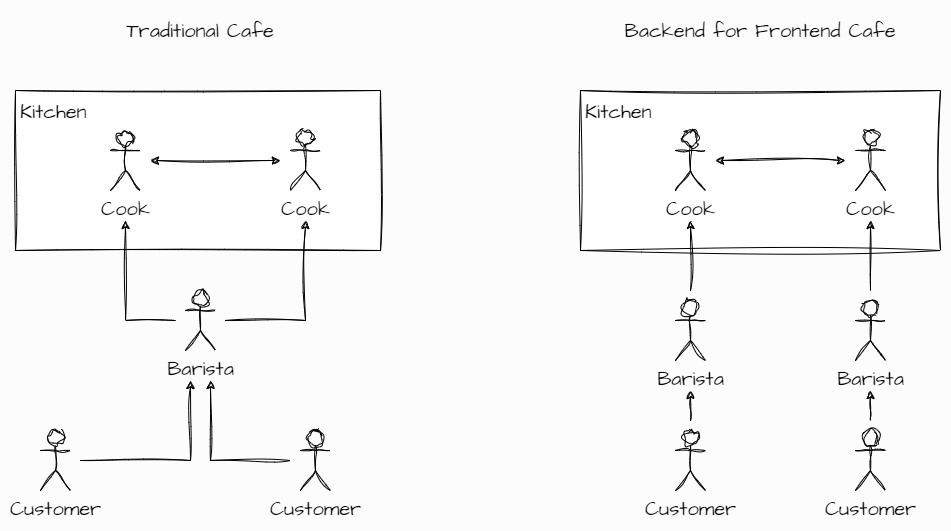
In the realm of web development, orchestrating a smooth dialogue between the front end (what you see on the screen) and the back end (the magic happening behind the scenes) is crucial. Imagine you're at a bustling cafe, where the front end is represented by the baristas who take your order, and the back end is the kitchen where your coffee gets brewed. In a traditional setup, the baristas (front end) would shout your order across to the kitchen (back end), amidst all the cafe noise.
This common scenario got a different spin during one of my recent job interviews, where the discussion ventured into the Backend for Frontends (BFF) pattern. It piqued my curiosity, urging me to delve into understanding it from an architectural standpoint. The concept of BFF acts like a dedicated waiter, who takes your order from the barista (front end), and delivers it accurately to the kitchen (back end), ensuring that your coffee is made to your specifications and served hot. This dedicated channel helps in eliminating the noise and ensuring that the communication between the front end and back end is clear and efficient.
With the BFF pattern, we create a tailored communication channel that understands the unique needs of the front end, making sure it gets exactly what it needs from the back end to provide a seamless and enjoyable user experience.

As we journey through this post, we will explore the essence of the BFF pattern, its benefits, and how it can be a game-changer in bridging the conversation between the front and back ends of your projects.
The Traditional Approach
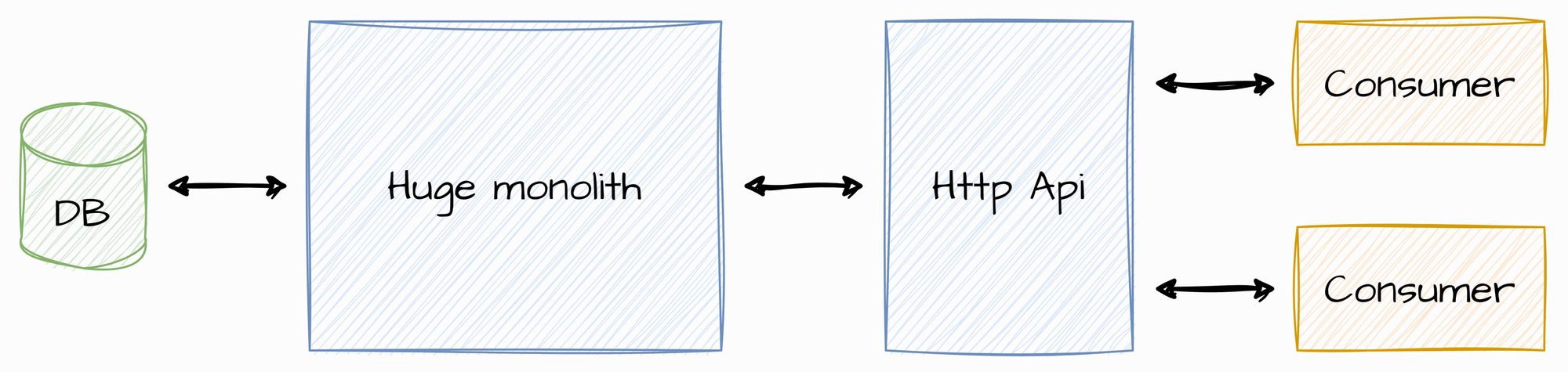
In traditional client-server web development, the communication between the front end and back end is often handled through a single backend service.

This setup tries to be a one-answer-fits-all solution, aiming to meet the different needs of various front-end applications like websites, mobile apps, or web apps.
Here’s a breakdown of the typical challenges faced in this traditional approach:
- One-Size-Fits-All Problem: Although this could seem like a solution and a "financial" approach to solve "time" and "speed" limitations, the backend service tries to cater to all types of front-end applications, which often leads to over-complicated code and a bloated system. It's like having a universal remote that has become too complex due to the multitude of functions it's trying to support.
- Tight Coupling: The front end and back end are closely tied together. When they are tightly coupled, a change in one can cause a cascade of issues in the other. It's akin to a domino effect; knock one down, and the rest follow.
- Scalability Issues: As the system grows, the single backend service can become a bottleneck, hindering the ability to scale the system to meet growing demands. It's like a traffic jam, where a single accident can cause a massive backlog.
- Difficulty in Managing Complexities: With an expanding scope of business services, managing the complexities becomes a challenging task. This leads to more bugs, slower development, and a higher cost of maintenance.
The traditional model, while straightforward, often struggles to keep up as the system evolves and the demands grow. Its limitations become apparent, especially when dealing with multiple front-end platforms, each with its unique requirements.
In the next section, I will introduce the Backend for Frontends (BFF) pattern, which emerges as a solution to overcome these challenges, ensuring each front-end application gets its own personalized service from the backend, paving the way for a more streamlined and efficient development process.
Diving into Backend for Frontends (BFF)
Create separate backend services to be consumed by specific frontend applications or interfaces. This pattern is useful when you want to avoid customizing a single backend for multiple interfaces - Microsoft Learn Platform
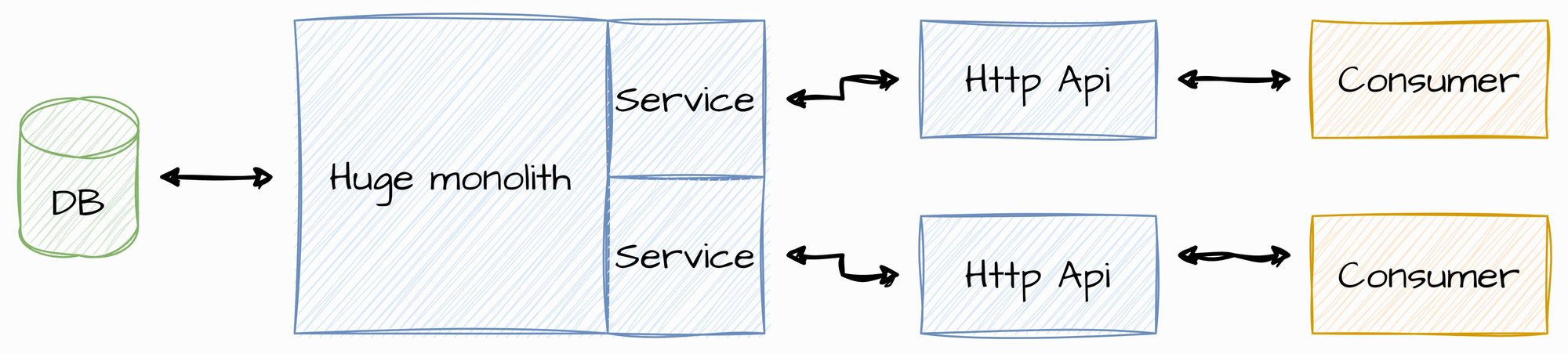
The term Backend for Frontends (BFF) was coined to describe a specific type of backend service that is designed to cater to the unique needs of different front-end applications. Unlike the traditional approach where one backend tries to meet all the needs, the BFF pattern encourages creating a separate backend service (not to be essentially mistaken with microservice) for each front-end application. This way, each backend is tailored to support the specific requirements of the front-end it serves.

Let's break down the core aspects of the BFF pattern:
- Specific Backend Services: Each front-end application (like a website, mobile app, or web app) gets its own backend service. This makes the backend services simpler and more focused.
- Tailored APIs: The APIs are crafted to match the exact needs of the front-end, ensuring that the front-end gets the data it needs in the format it prefers.
- Improved Performance: By reducing the amount of unnecessary data being sent between the front and back ends, the performance is significantly improved.
- Faster Iterations: With a more streamlined setup, it's easier and quicker to make changes and improvements to both the front and back ends.
- Better Scalability: The BFF pattern allows for better scalability, as each backend service can be scaled independently based on the demand.
- Enhanced User Experience (UX): With faster performance and more tailored data, the user experience is greatly enhanced.
- Simplified Error Handling: Error handling becomes more straightforward as the errors can be handled in a manner that is most suitable for the front-end application.
Let us put it this way: The BFF pattern is like having a translator who speaks the native language of each party in a conversation, ensuring clear communication and understanding. It addresses the challenges faced in the traditional approach, paving the way for a more efficient and enjoyable development process.
How is BFF Different from Microservices
The Backend for Frontends (BFF) pattern and the Microservices architecture are both modern approaches aimed at making web development more efficient and scalable. However, they serve different purposes and operate at different layers of the architecture!
The BFF pattern is primarily concerned with creating a user-specific backend, acting as a mediator that facilitates the communication between the front-end and the existing backend services. It provides a dedicated backend for each front-end application, tailoring the data and operations to the specific needs of the user interface. This way, the BFF ensures that the front-end gets precisely what it needs, no more, no less. It’s like having a personal assistant who knows your preferences, handling your requests in a manner that suits you best.
On the other hand, Microservices is an architectural style that structures an application as a collection of loosely coupled, independently deployable services. Each service, often corresponding to a business capability, operates in a self-contained manner, encapsulating its own data and operations. Unlike BFF, Microservices do not specifically cater to the front-end; instead, they focus on decomposing the backend into smaller, manageable services that can evolve independently. It’s akin to having a team of specialists, each dedicated to handling a different aspect of the business.
While BFF and Microservices may seem similar at a glance, their fundamental difference lies in their focus and the layer at which they operate. BFF is all about enhancing the interaction between the front-end and back-end, ensuring a seamless user experience by providing tailored backend services for each front-end application. In contrast, Microservices aim to simplify backend complexity by breaking it down into smaller, more manageable services, promoting a decentralized approach to developing, deploying, and scaling backend functionality.

In scenarios where the project demands a robust backend with complex business logic, adopting a Microservices architecture might be the right choice. However, when the focus is on delivering a superior user experience with different front-end applications, the BFF pattern shines bright, offering a more tailored and efficient solution.
The BFF and Microservices are not mutually exclusive; in fact, they can complement each other in a well-designed system. A BFF can act as a liaison between the front-end and a Microservices-based backend, offering a harmonized solution that leverages the strengths of both architectural patterns.
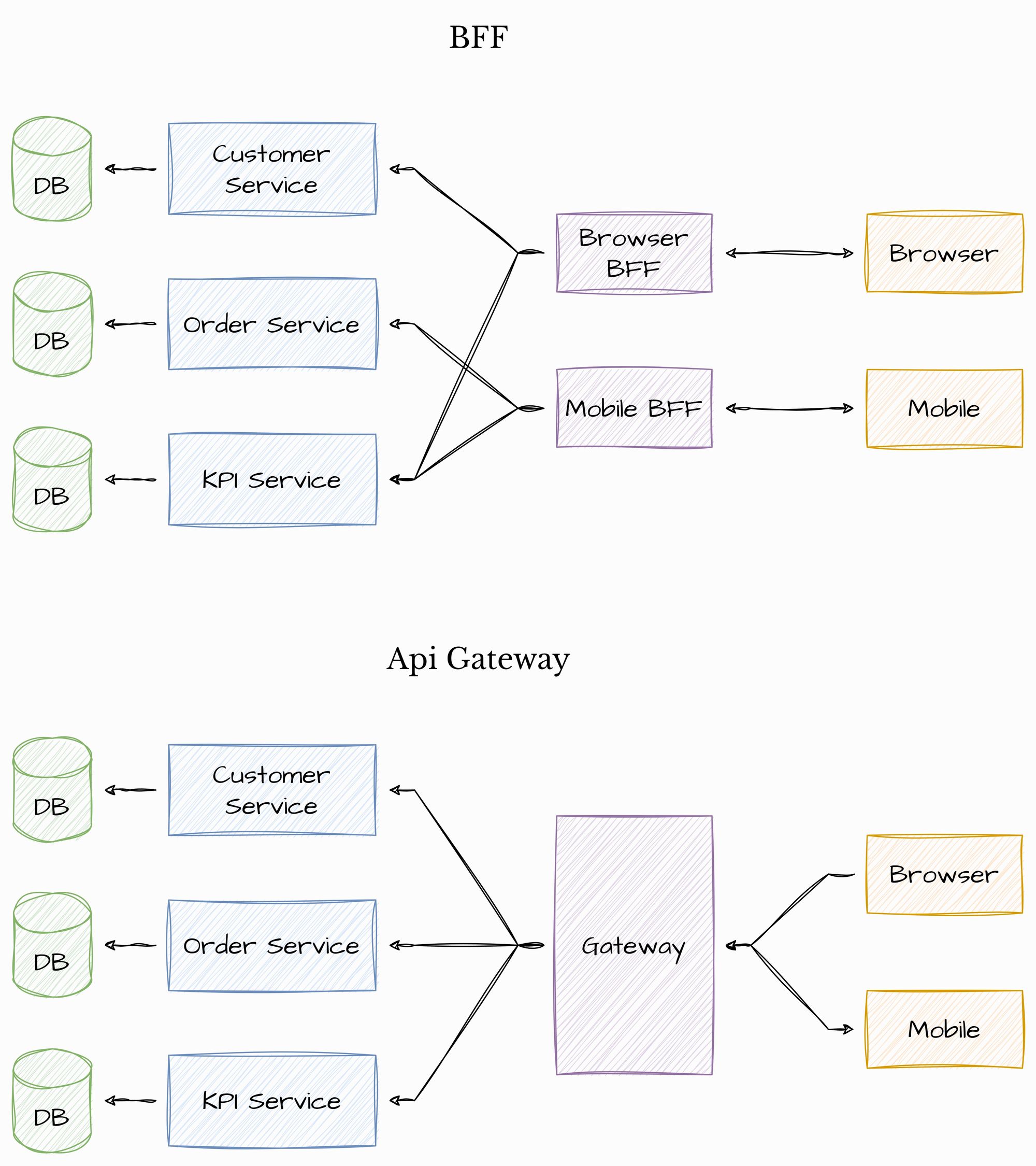
How is BFF Different from API Gateway
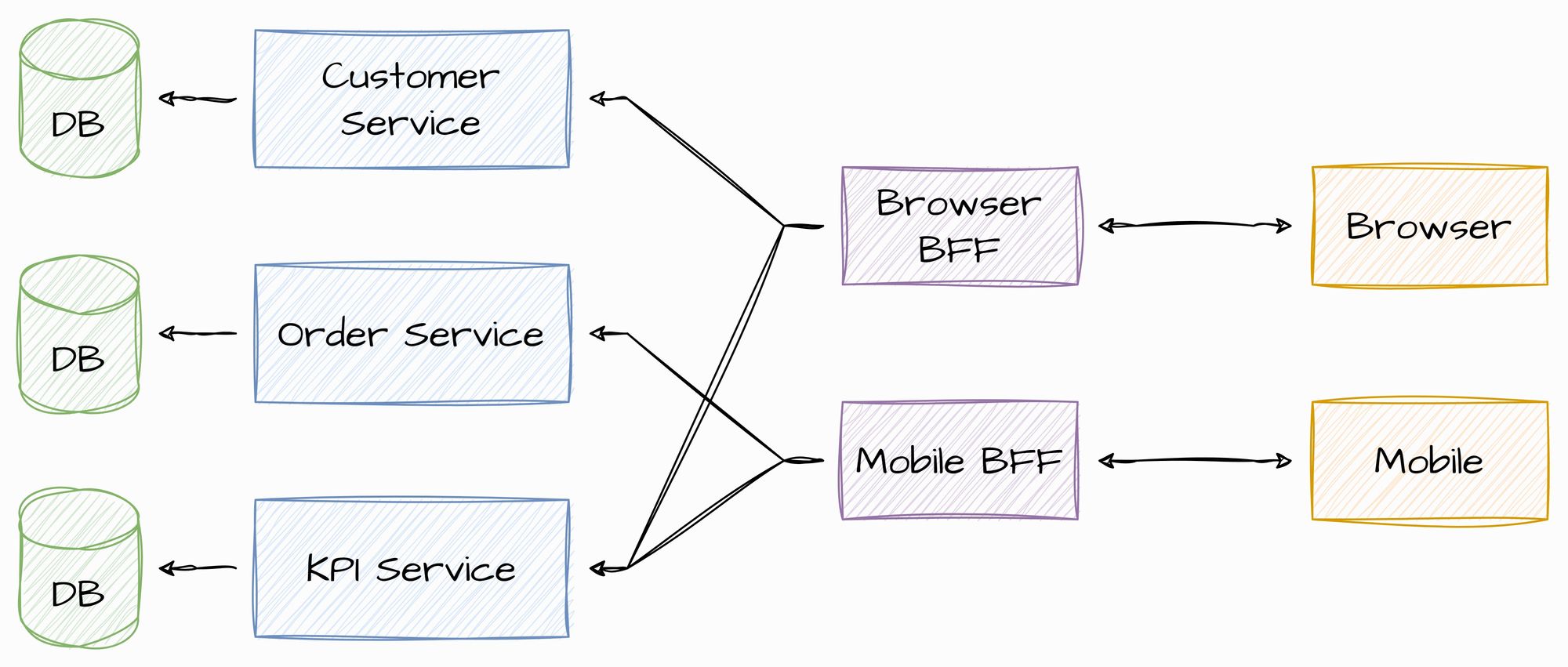
A fact is that BFF is more or less a design pattern, and microservice quite an architecture. But if you look more closely at the above diagram, BFF would look more like another design pattern usually used in Microservice architecture: The Api Gateway design pattern!
The Backend for Frontends (BFF) and the API Gateway are both architectural patterns that aim to manage and simplify the interactions between client-facing applications and backend services. However, they serve somewhat different purposes and exhibit different characteristics in how they handle client-server interactions.
An API Gateway serves as the sole entry point to the system for all clients, whereas a BFF caters only to a specific client type. Assume, for instance, your system accommodates two common clients: a Single Page Application (SPA) and a mobile client (Android, iOS).

Here are some key differences between BFF and API Gateway:
- Level of Customization: BFF offers a higher level of customization for each front-end application as it allows for a dedicated backend service. In contrast, the API Gateway provides a more generalized approach to managing client-server interactions.
- Complexity: BFF can add complexity if there are many front-end applications as each requires its own BFF. On the other hand, an API Gateway centralizes the handling of client-server interactions, potentially reducing the complexity.
- Focus: While BFF is focused on optimizing the communication between front-end and backend services, API Gateway is more concerned with providing a set of shared services to handle common concerns like routing and security.
- Deployment: Each BFF can be deployed independently, allowing for a development lifecycle that’s closely aligned with its corresponding front-end. The API Gateway, being a centralized component, may have a different deployment lifecycle.
- Scalability: BFF allows for independent scalability based on the needs of each front-end application, while the API Gateway may present scalability challenges due to its centralized nature.
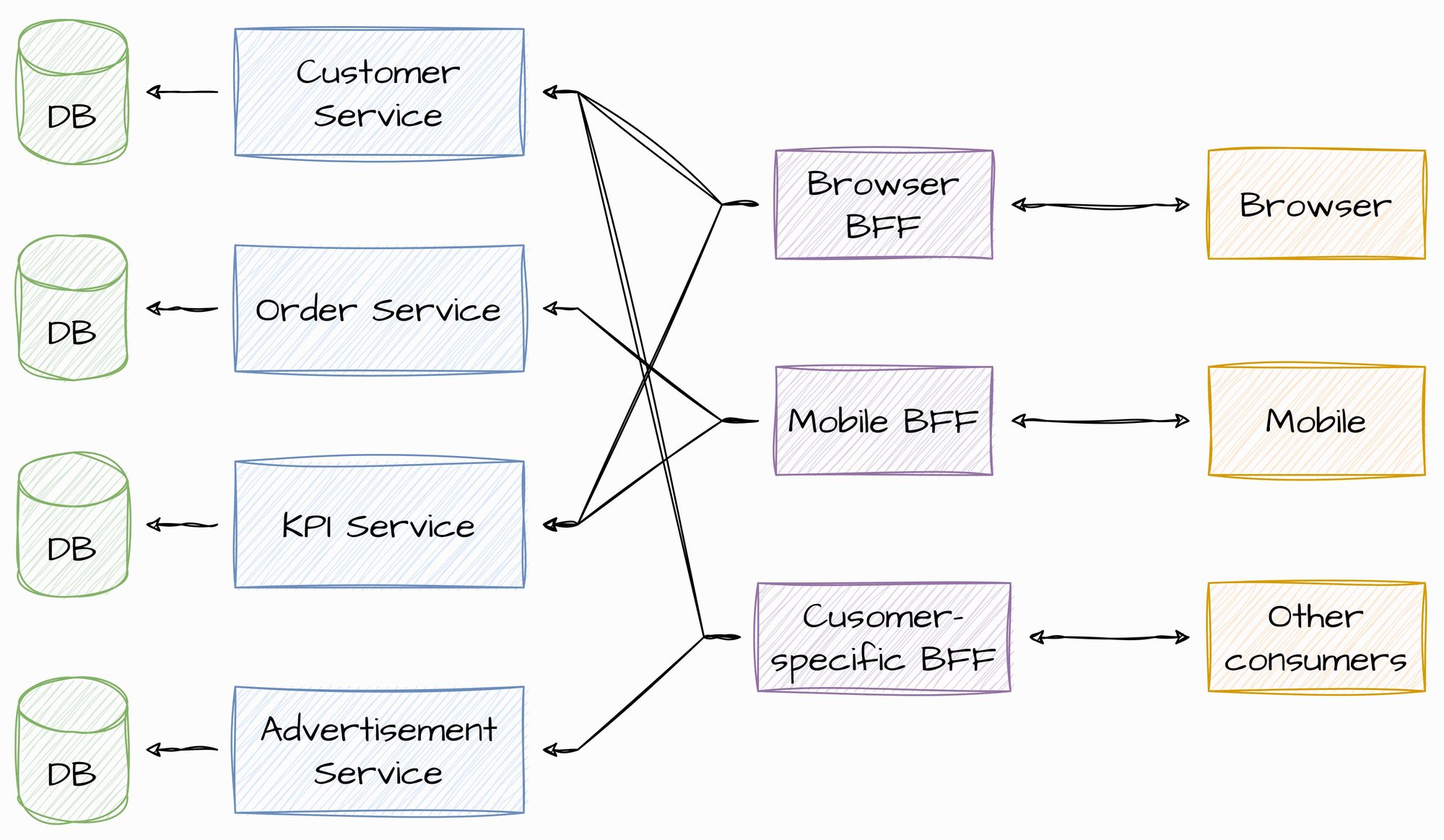
How is BFF Different from GraphQL
A legitim question one might ask now is, that how is BFF pattern any different from GraphQL?
Backend for Frontends (BFF) and GraphQL are distinct architectural paradigms, each with its own unique approach towards managing the communication between front-end and back-end systems. Let's explore their differences to better understand when to use each.
GraphQL is a query language developed by Facebook, aiming to provide a more flexible and efficient means for front-end applications to communicate with back-end services. Unlike BFF, GraphQL does not entail creating separate back-end services for each front-end. Instead, it provides a single endpoint that all front-end applications can query to get exactly the data they need. This flexibility reduces the need for multiple requests to different endpoints, often leading to performance improvements especially on slow networks.
However, they are not mutually exclusive and can be combined for enhanced client-server interactions.
Let's consider a scenario of an e-commerce platform with web, mobile, and third-party front-ends, each having different data requirements. The conventional BFF pattern would involve creating separate backends for each front-end to cater to their specific needs. On the other hand, GraphQL would allow all front-ends to query a single endpoint for exactly the data they need.

GraphQL is a query language and runtime for APIs that enables clients to request exactly the data they need, while an API Gateway is a server that acts as an intermediary between API consumers and API providers to handle various concerns like routing, rate limiting, and analytics.
So basically you can have an API Gateway, which uses GraphQL to transfer data between frontend and backend.
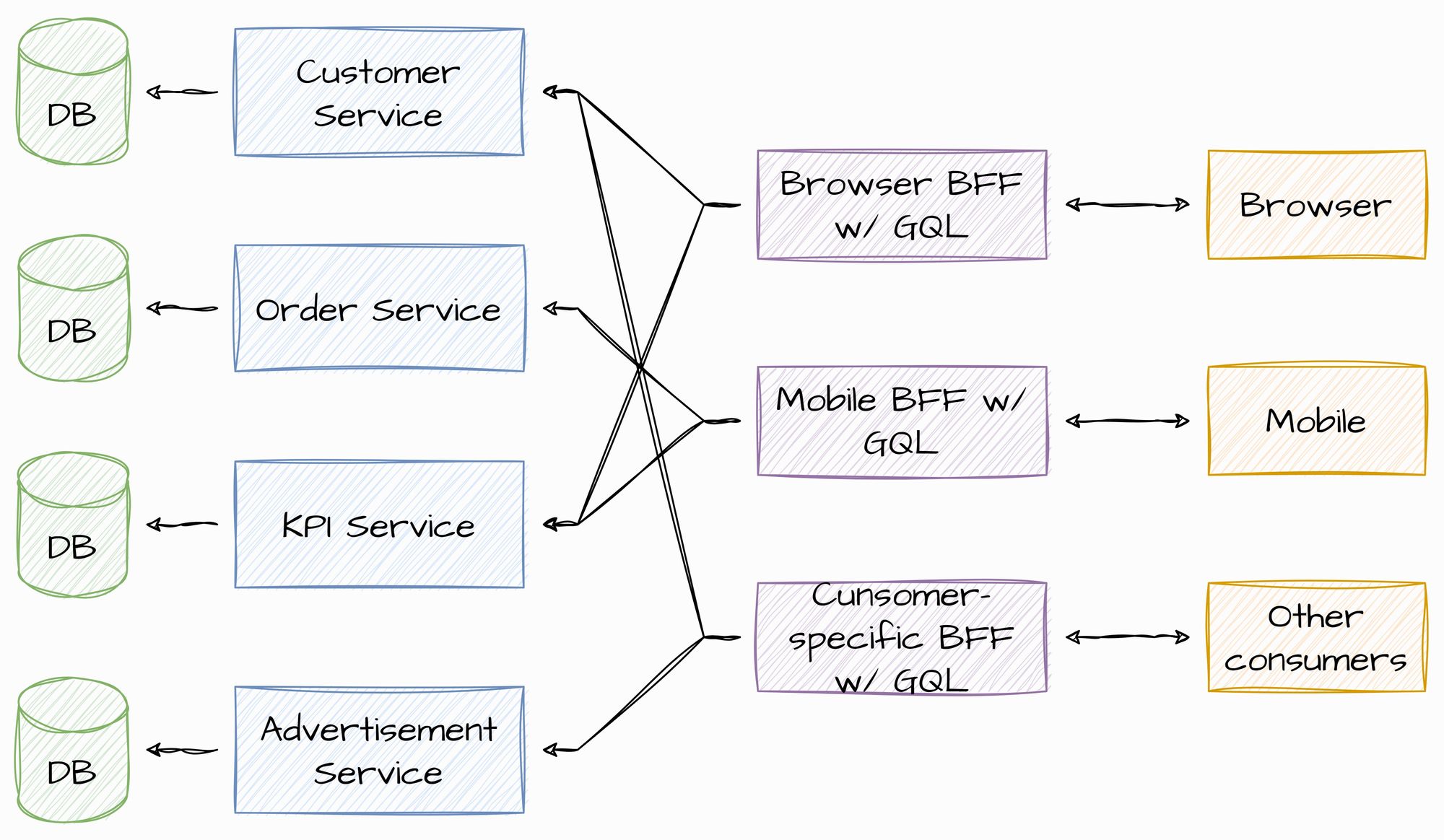
Now, imagine integrating BFF with GraphQL in this setup. Each front-end could have its own BFF, but instead of traditional REST APIs, the BFFs would expose GraphQL APIs. This way, each front-end still gets a tailored backend, while also benefiting from the flexible querying capabilities of GraphQL.

In essence, combining BFF and GraphQL could provide a balanced approach, where the tailored environment of BFF meets the querying flexibility of GraphQL, orchestrating a harmonious client-server interaction that's scalable and efficient. This hybrid architecture can be especially beneficial in complex projects with multiple front-ends, each with varying data requirements.
Tools and Technologies for BFF Implementation
Implementing a Backend for Frontends architecture in a microservices environment (or even in monolith) opens up a realm of possibilities in terms of tools and technologies. The beauty of microservices is that they allow for a polyglot architecture where different services, including BFFs, can be implemented using different technologies that suit them best. However, the key to a harmonious microservices architecture lies in well-defined interfaces, irrespective of the underlying technology.
So apart from the technology and tools, I believe a designer should actually focus on the following points:
- Defining Clear Interfaces: Before delving into tools and technologies, prioritize defining clear and consistent interfaces between the BFF and other services. This is crucial for ensuring smooth interactions and is a stepping stone towards a later in-depth exploration of "System Interface Design".
- Technology Selection: The choice of technology for implementing BFFs can be quite flexible. Common choices include Node.js for its non-blocking I/O and vast library ecosystem, or Spring Boot if your team has strong Java expertise.
- Microservices Frameworks: Microservices frameworks like Spring Cloud, Micronaut, or Express.js can simplify the development of BFF and other services, providing built-in solutions for concerns like service discovery, load balancing, and resiliency.
- Containerization and Orchestration: Containerization tools like Docker and orchestration platforms like Kubernetes are fundamental for deploying, scaling, and managing your microservices and BFFs.
- Monitoring and Observability Tools: Tools like Prometheus for monitoring and Elasticsearch, Logstash, and Kibana (ELK stack) for logging and observability are crucial for maintaining the health and performance of your BFF architecture.
- Communication Protocols: Depending on your system’s needs, protocols like HTTP/REST, gRPC, or GraphQL can be used for communication between services. Each has its own set of advantages and trade-offs.
Conclusion
Exploring the Backend for Frontends architecture is like entering a room where the communication between the front-end and back-end becomes clearer. It's like having a translator for each front-end, ensuring they all understand the back-end in their own way. Emphasizing clear interfaces sets rules for effective communication among services, regardless of their technical language. Combining BFF with other technologies like GraphQL allows for a larger, smoother conversation. As digital conversations become louder and more crowded, architectures like BFF help maintain a crisp, meaningful, and enjoyable dialogue for all users involved.
I hope you enjoyed this exploration through the Backend for Frontends architecture. Your thoughts and experiences enrich this discussion, so feel free to share them in the comments below. Looking forward to engaging in a lively conversation with you!